BetterU

Project Background
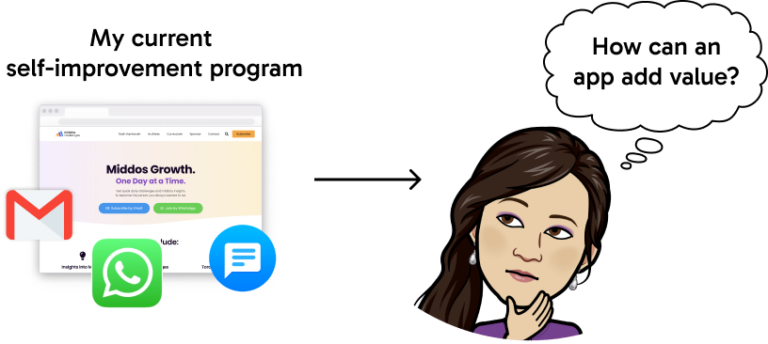
For the past 8 years, I’ve been running a program that helps people develop positive character traits such as gratitude, humility, patience, and honesty.
The program reaches over 1000 people around the world via email and WhatsApp, and offers tips and insights into character development, as well as quick daily challenges.
I’ve received a lot of positive feedback on the program, and I wanted to consider developing an app that addresses the same problem domain.

Challenges
- I was the sole designer in this project – I had to create the end-to-end product entirely on my own.
- Short timeframe – I had to go through the whole UX/UI process within 2 months (while simultaneously working on 3 other UX/UI projects).
The Final Product
An app that helps users stay motivated to reach their self-improvement goals – one goal at a time.

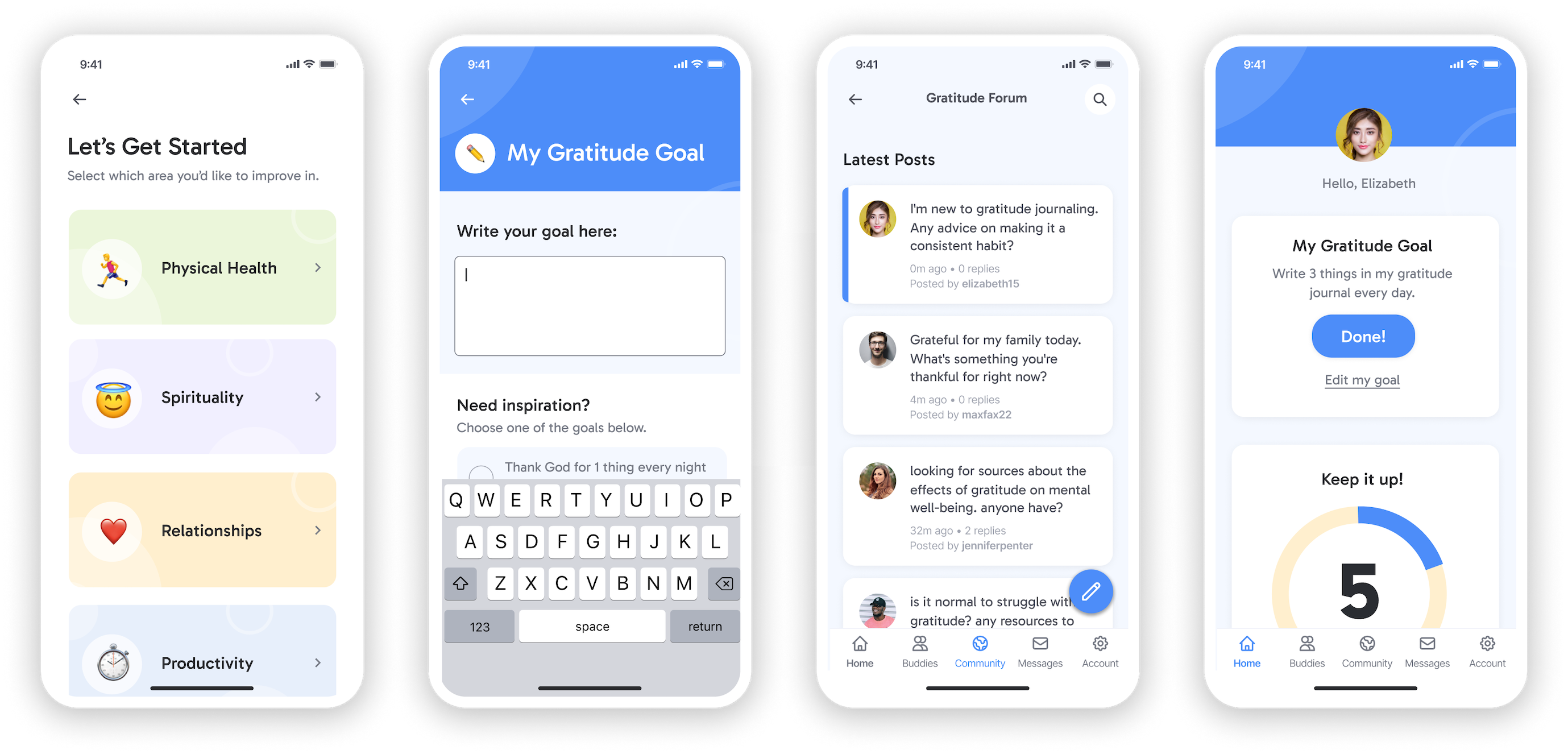
How It Works
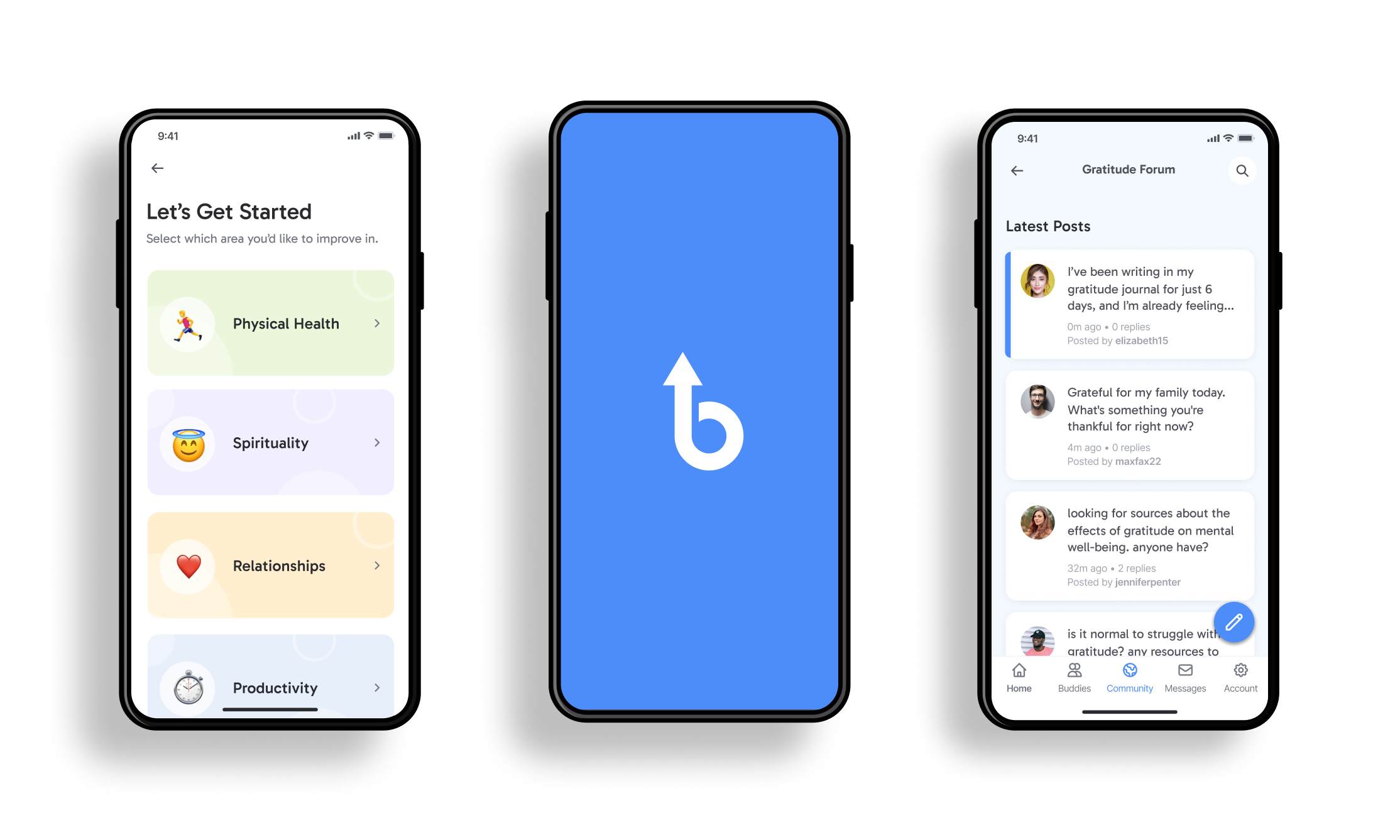
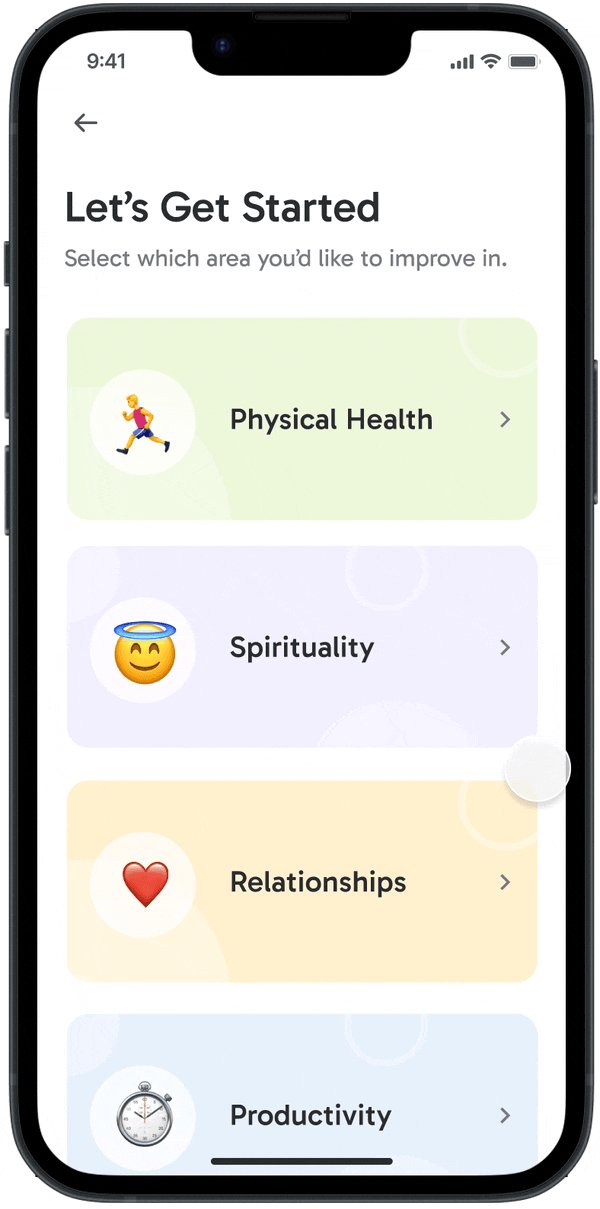
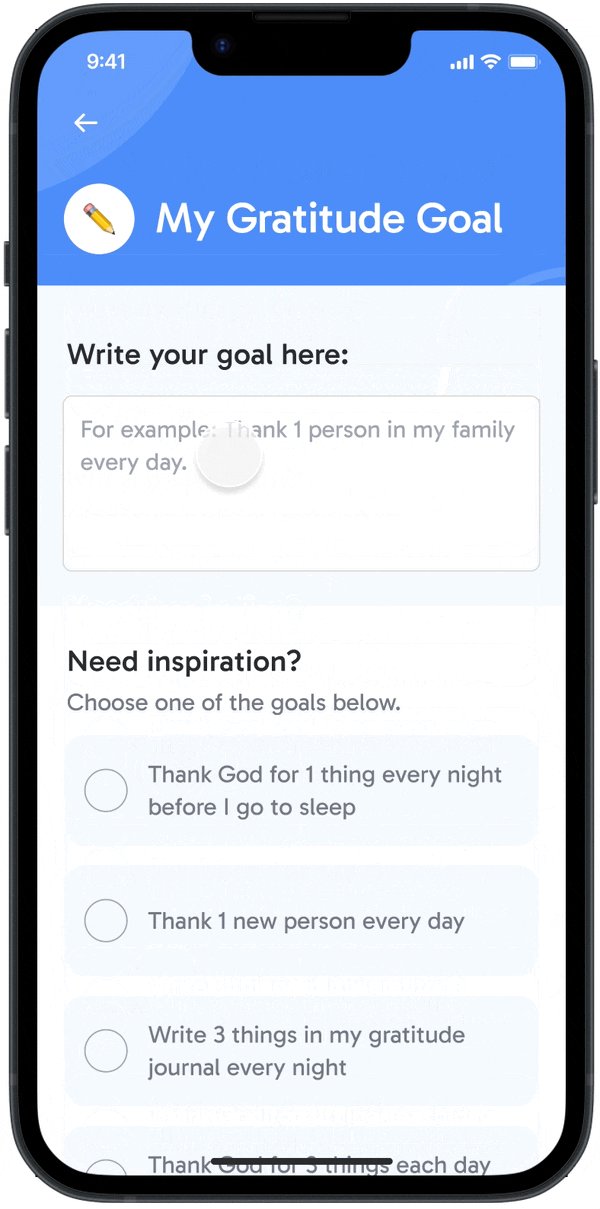
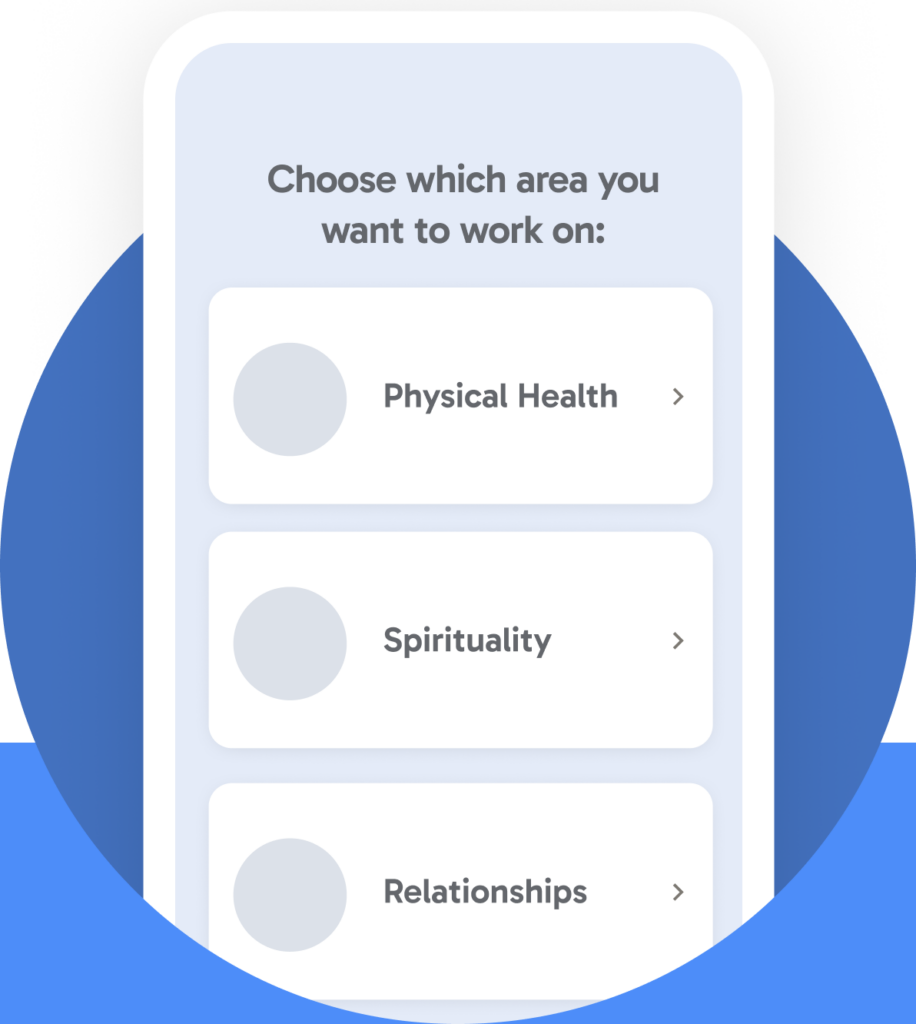
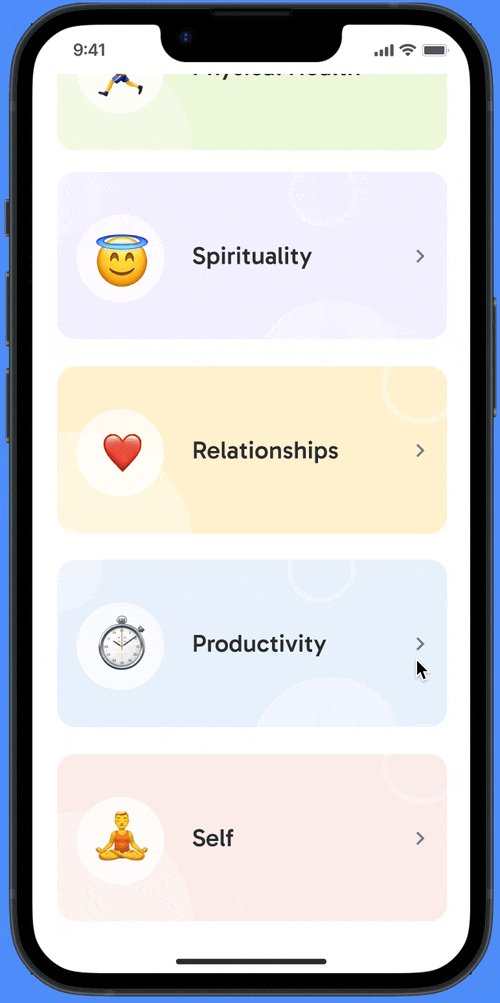
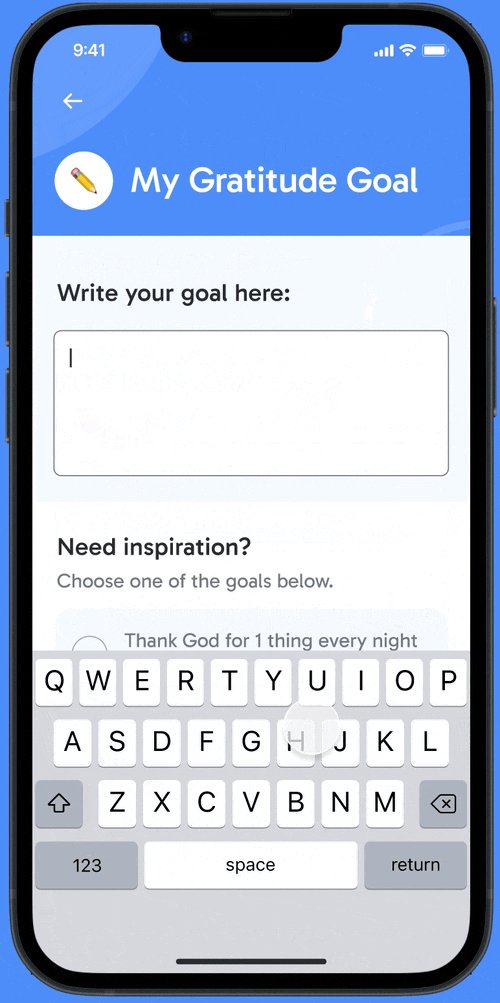
Set Your Goal
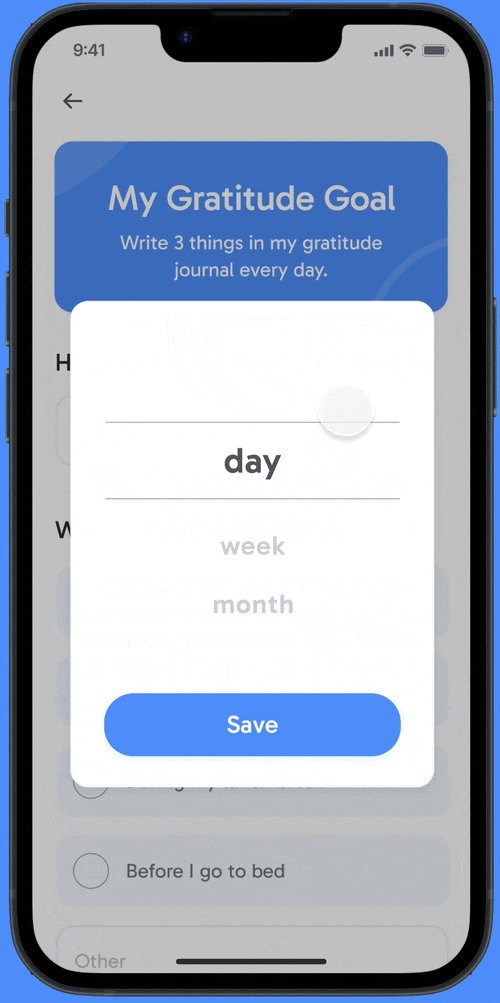
To begin, users choose which area they want to improve in, identify their own goal, set up a plan for success, and set a target or deadline.


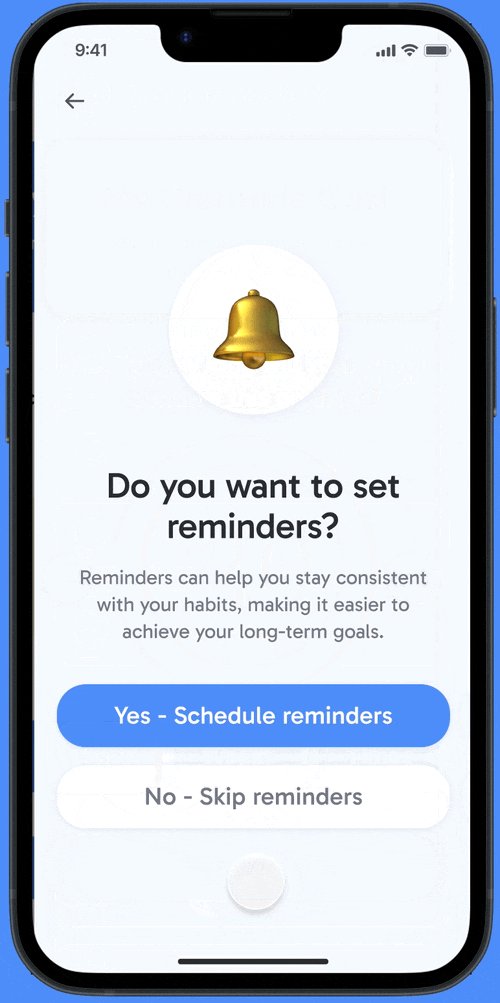
Set Reminders and Choose Buddy
Users can set up reminders (optional) and choose if they want to be matched with an accountability partner to cheer them on and help keep them on track.
Celebrate Success
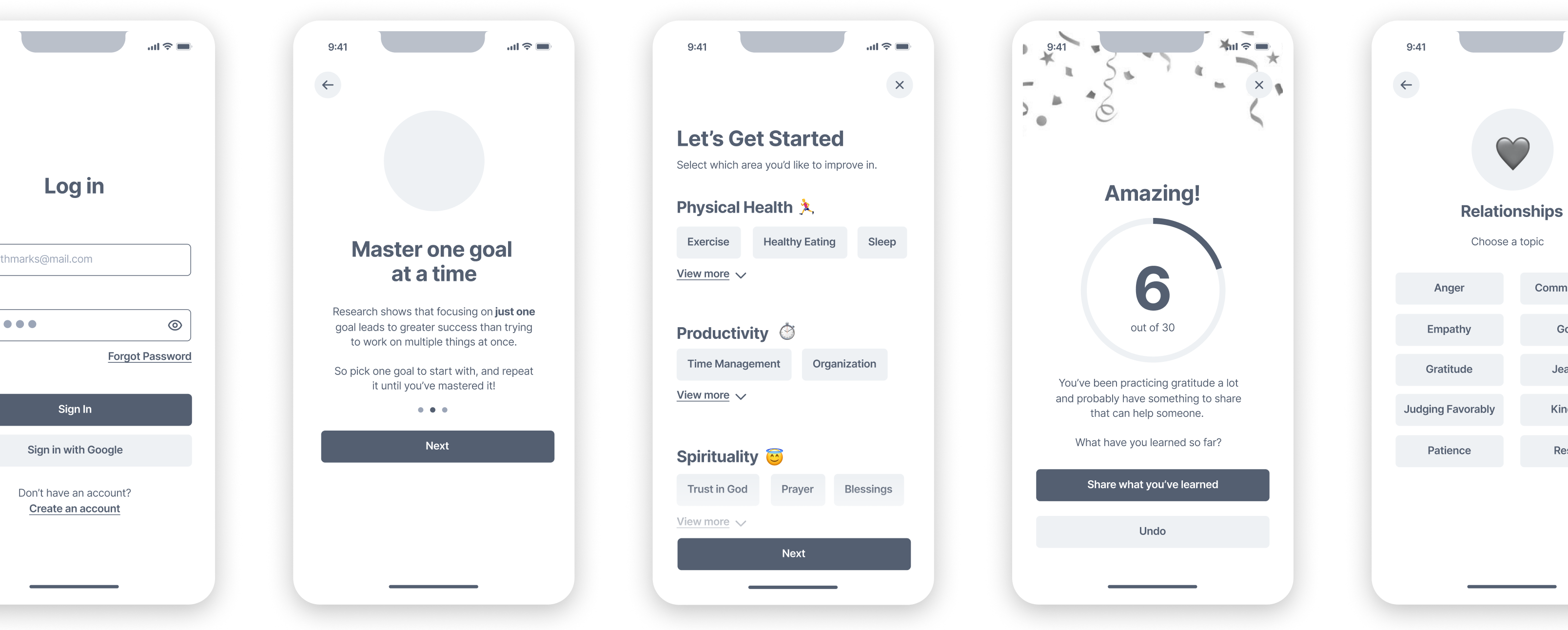
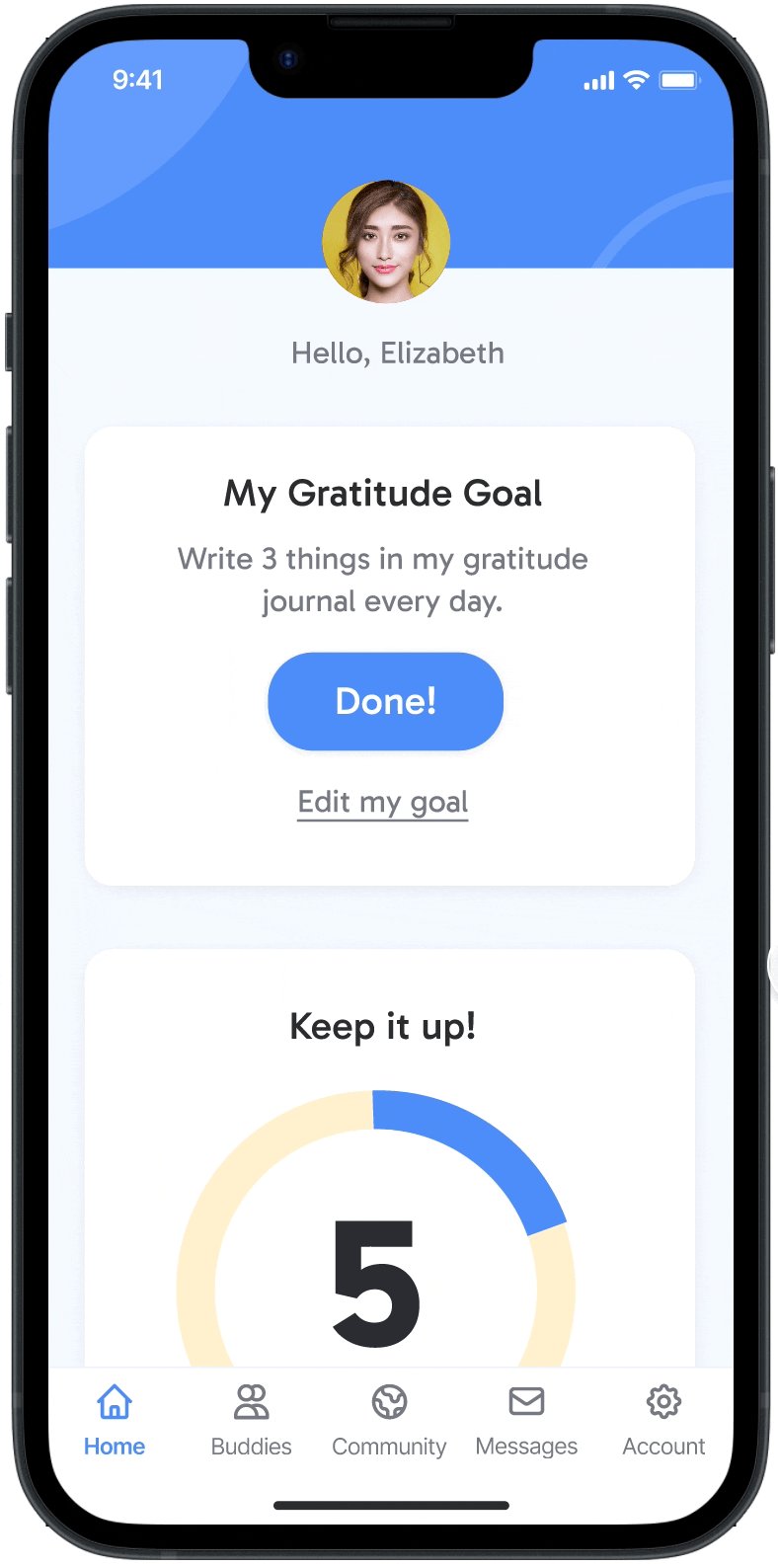
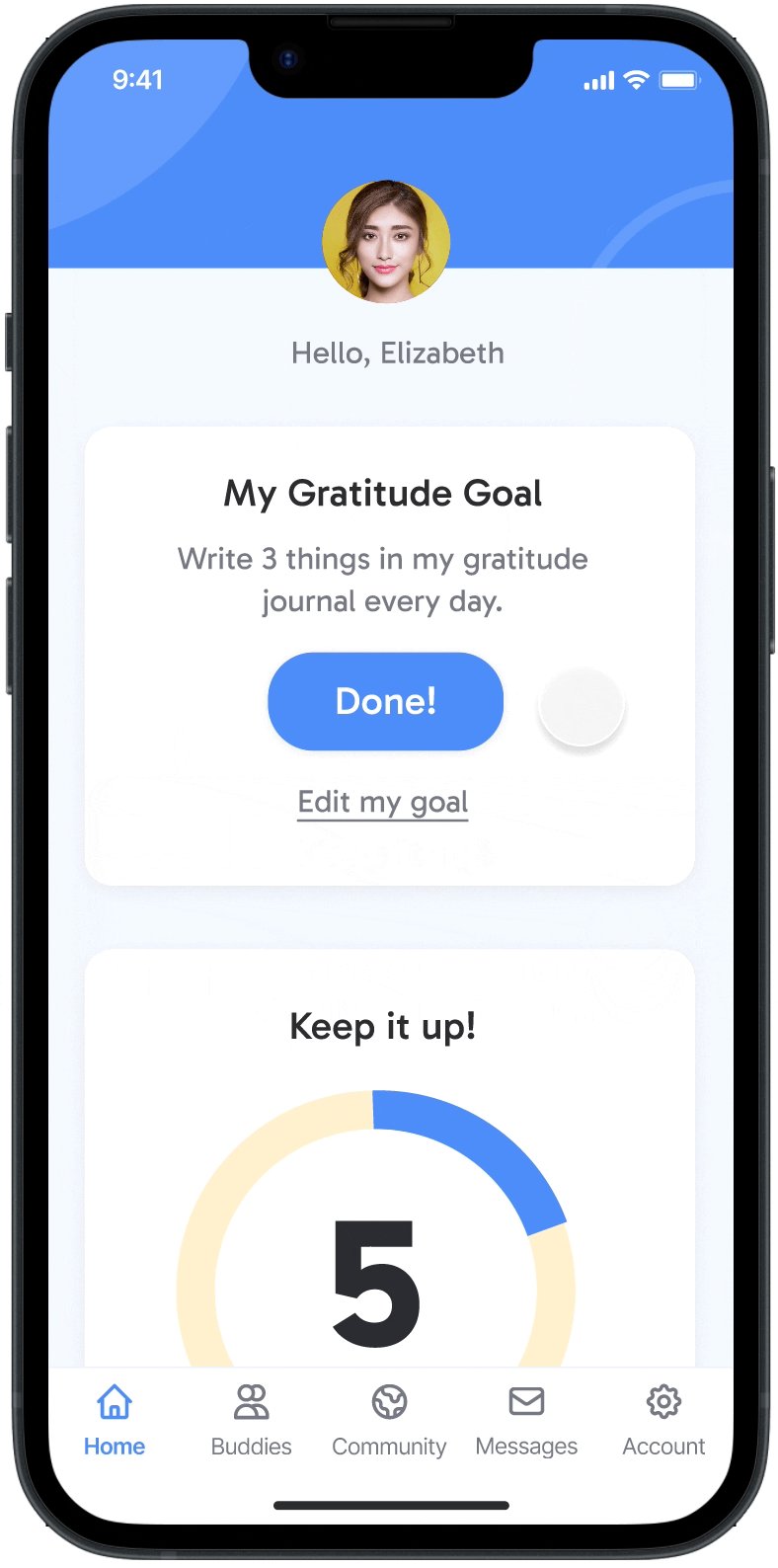
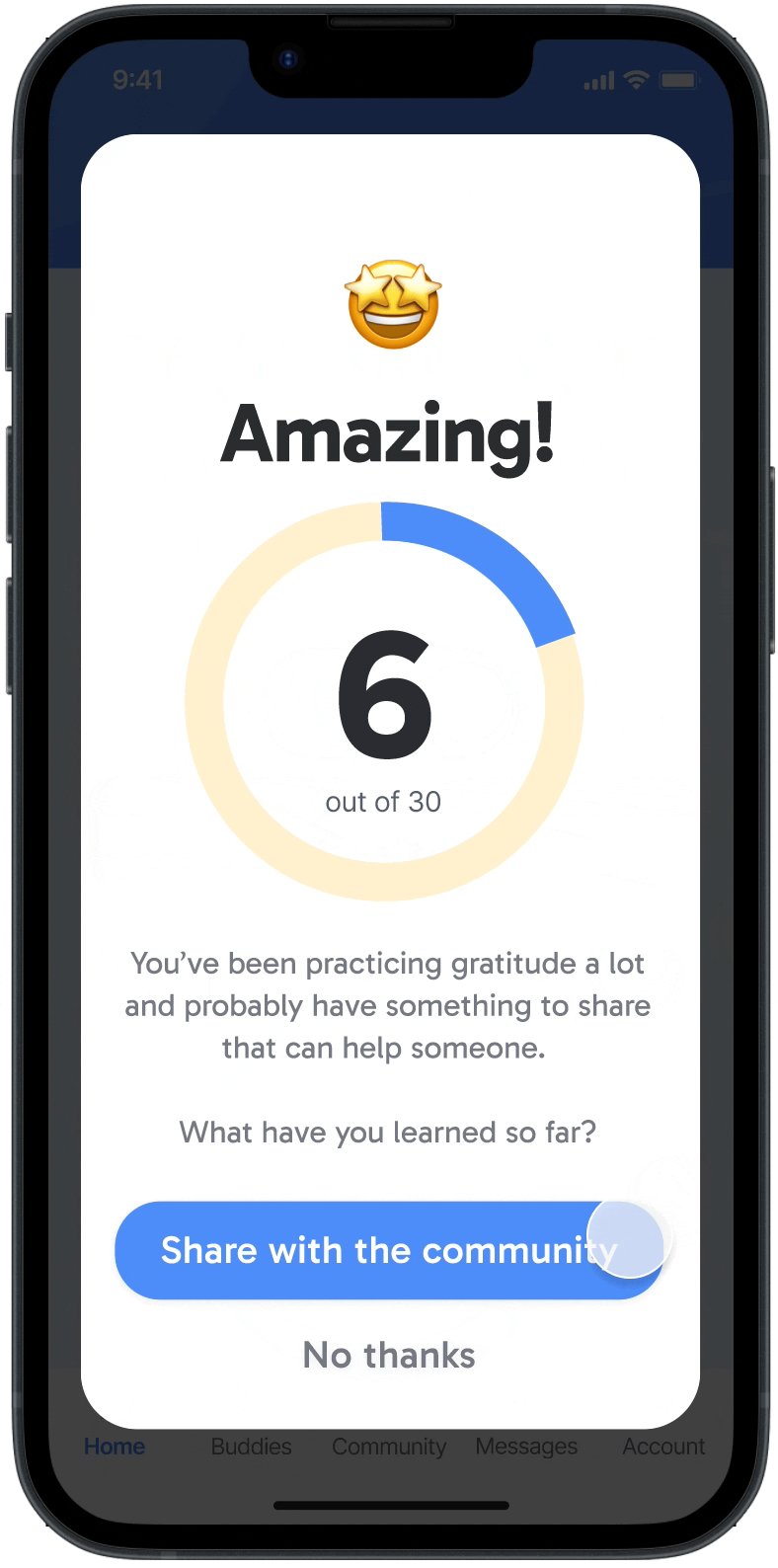
Every time the user completes their goal, they are rewarded with a celebratory screen to boost their self-esteem and sense of achievement.


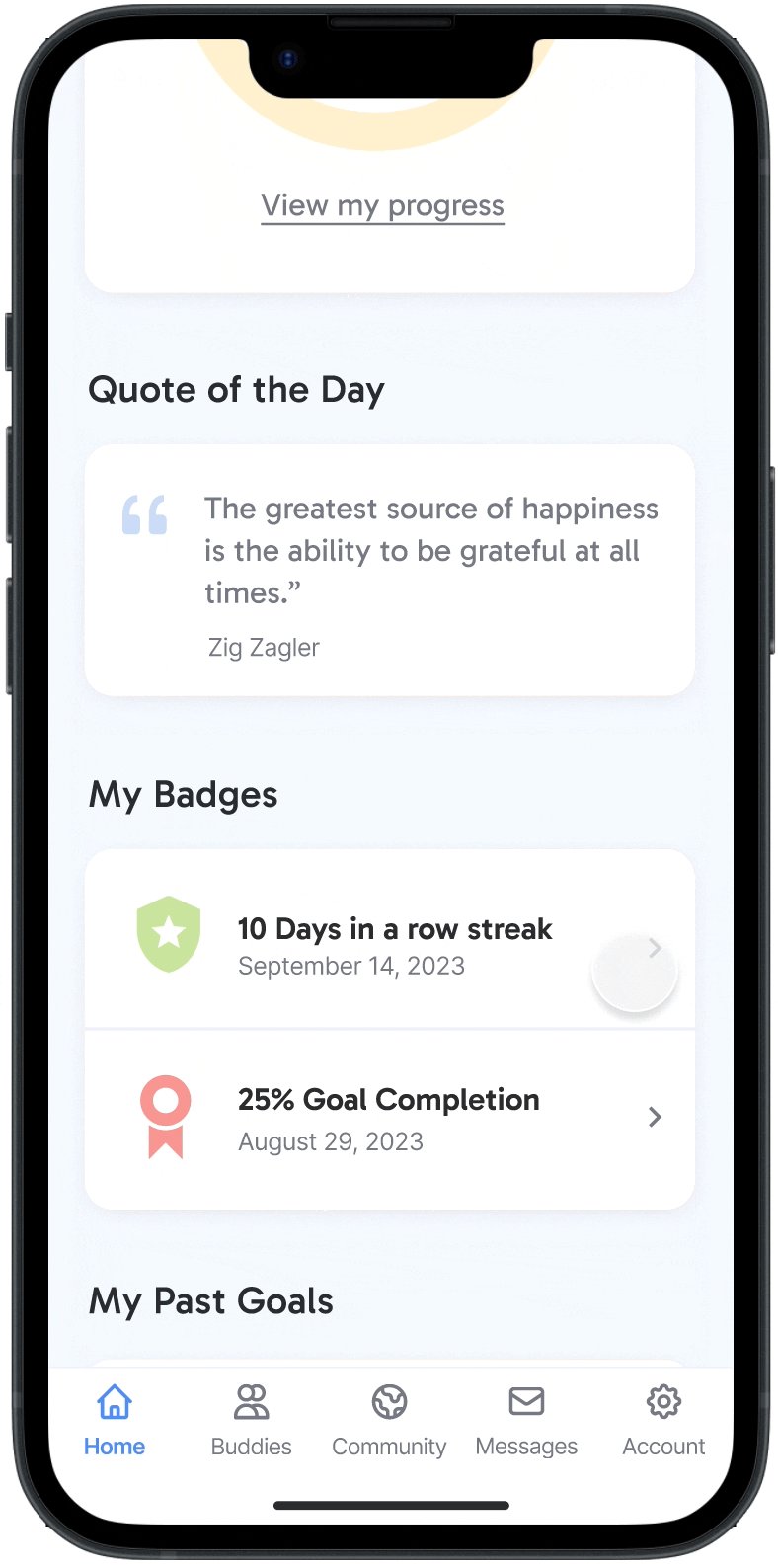
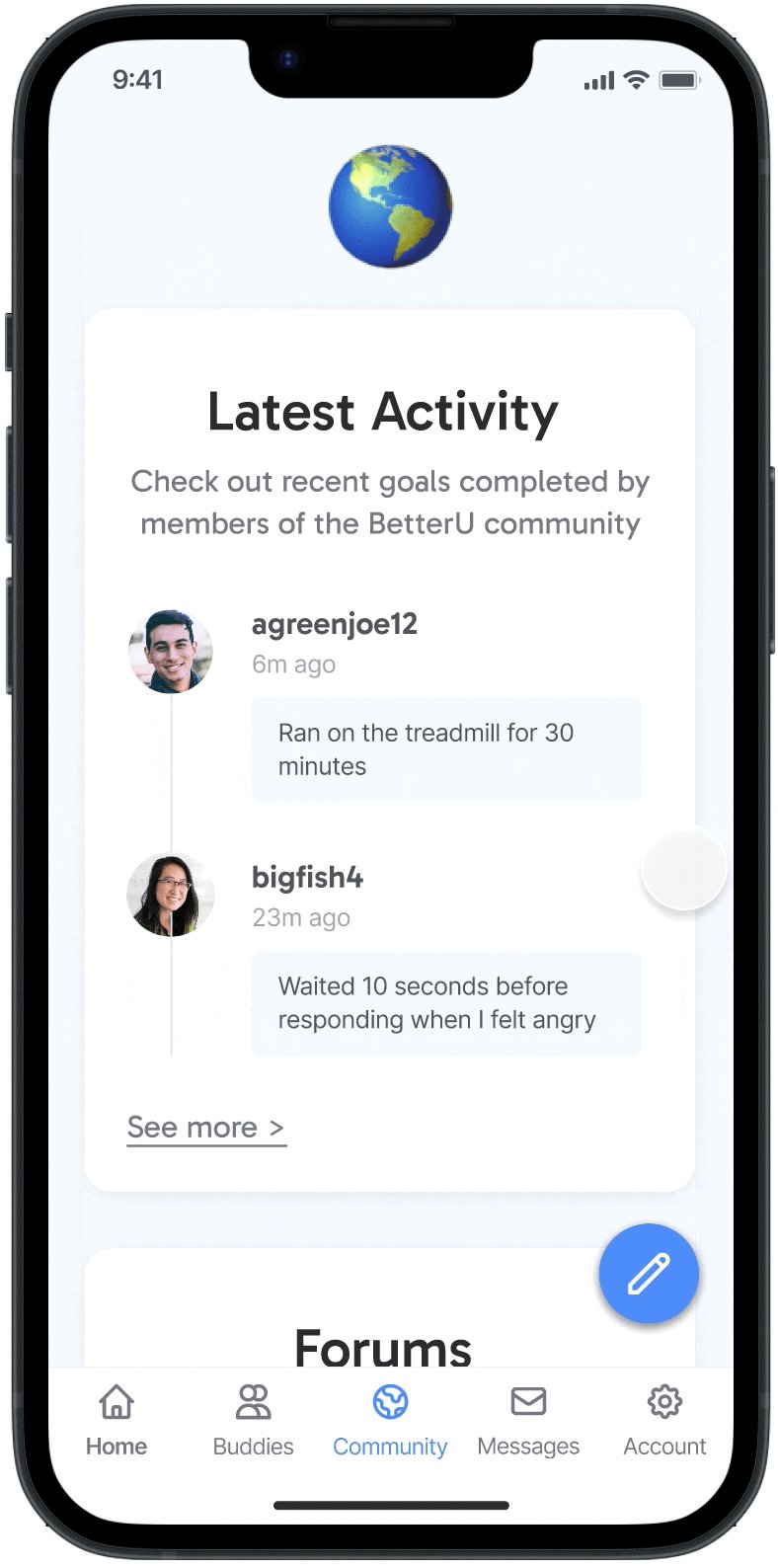
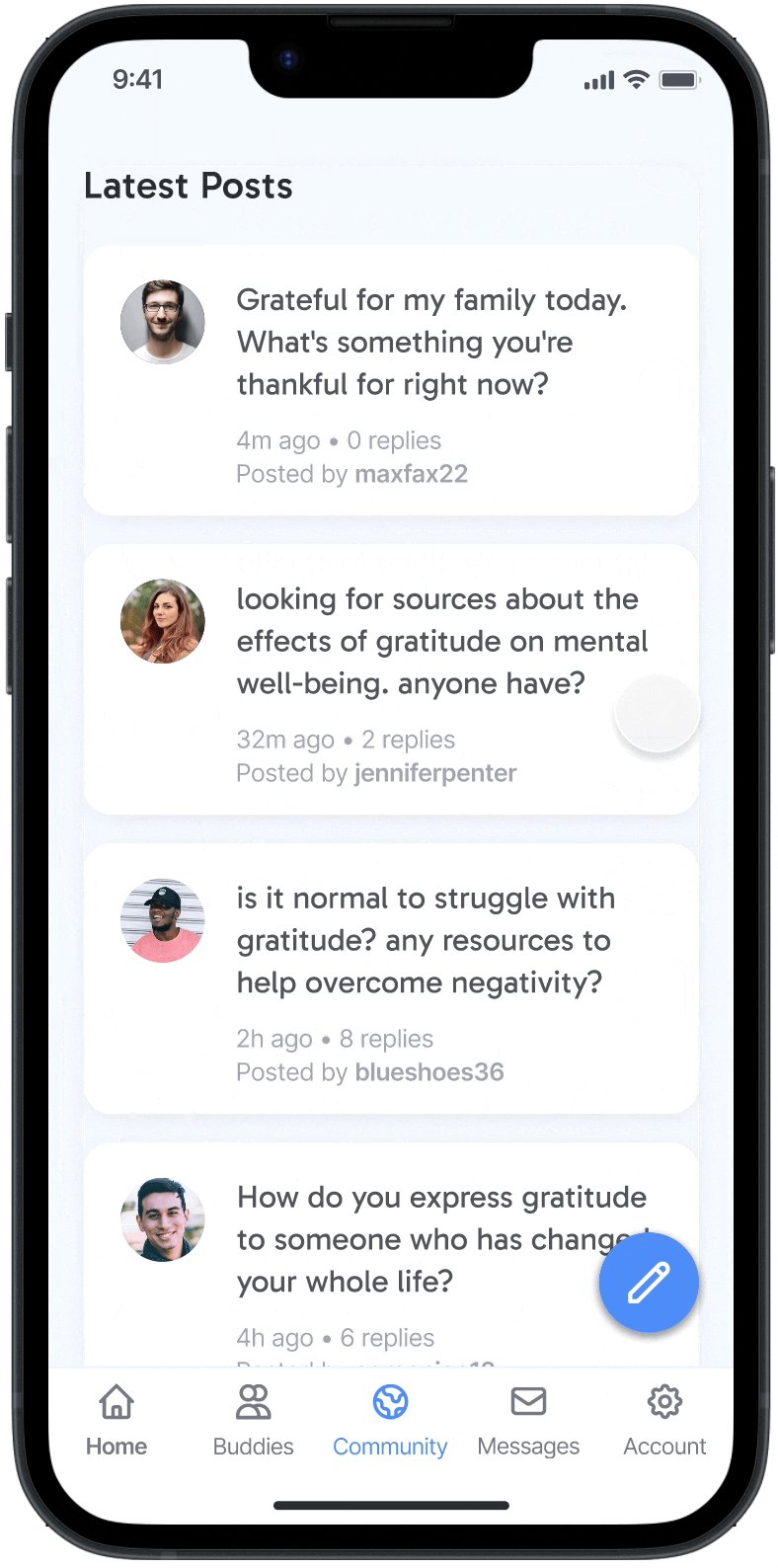
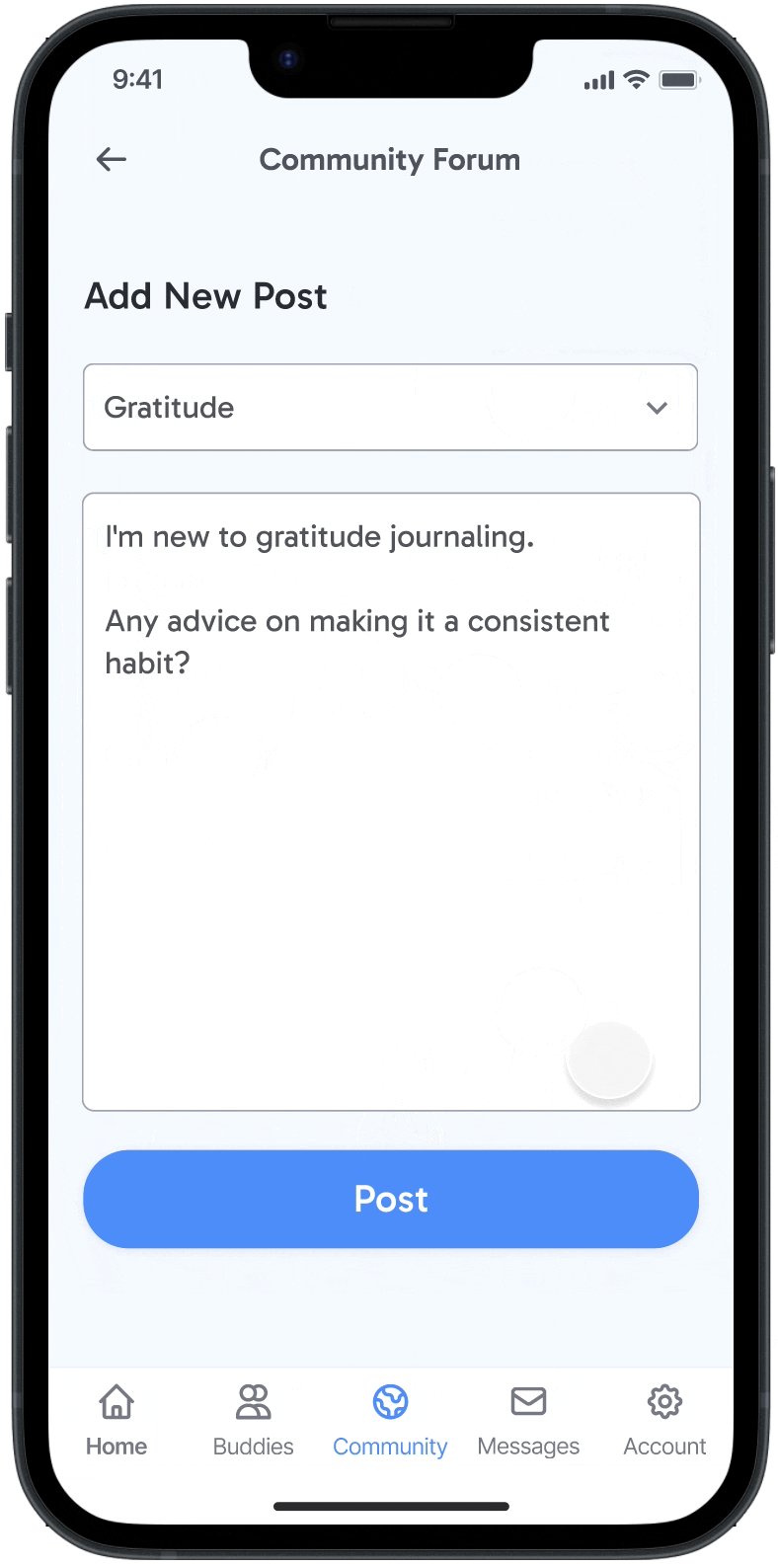
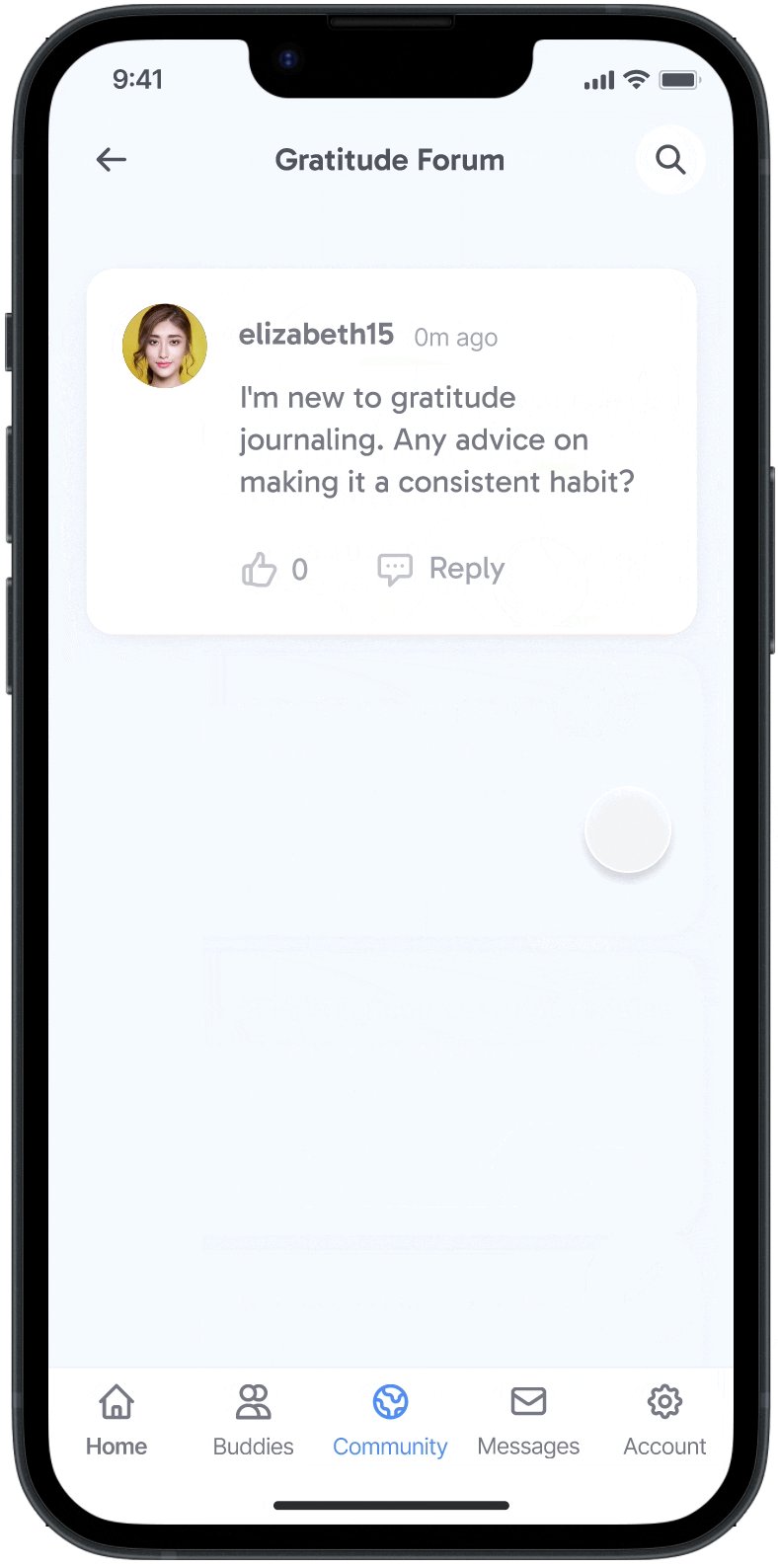
Community Forum
Users can post questions or share their thoughts on the community forum to get advice, support, and celebrate their wins.
My Process

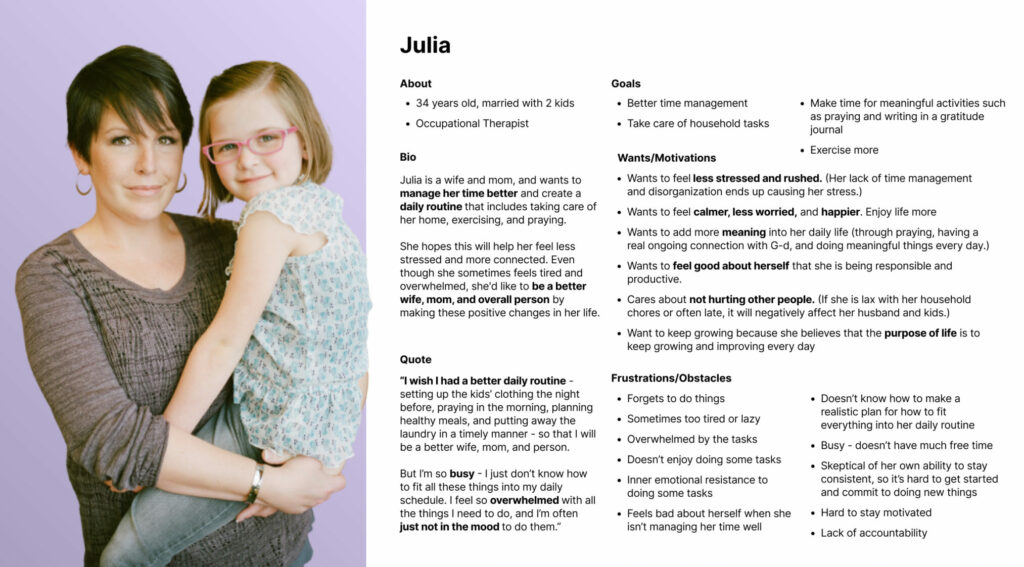
Research: Understanding the Problem
I began my research with user interviews so that I could better understand the problem and empathize with my potential users. I wanted to understand:

Why is it hard for people to stick to their goals?

What obstacles get in their way?

Which techniques help them stay on track?
User Interviews
I interviewed 7 people about their experiences setting self-improvement goals and trying to stick with them.
(On a personal level, it was surprising and heartwarming to see how much people were willing to open up and share about their struggles. A few people even said they felt good after the conversation – they appreciated the opportunity to reflect and gain insight into their growth and challenges.)
Findings
- Want to feel calmer – All (7/7) interviewees were motivated to work on something because they believed it would help them feel less stressed.
- Practical plan – All (7/7) interviewees mentioned that setting a practical plan for how and when to perform their habit was key to their success.
- Community – 5/7 interviewees felt they were able to grow when they joined a community of others working on the same area.
- Focus on the positive – 3/7 interviewees found it helps them succeed when they focus on their positive achievements rather than guilt.
The Core problem:
Intrinsic Motivation
From my research, I found that the main reason why people don’t stick to their goals is a loss of motivation.

My original assumption:
People just need to set small, attainable goals, and get reminders.

My new understanding:
Even with small, attainable goals and reminders, people quickly lose motivation. Reminders can become stale – even annoying.
“How Might We...?”
With this new understanding of the user’s problem, I began to consider how we can make the process of working on goals more inherently enjoyable so that people will be more likely to continue working on their goals.
I wrote the following HMW question to kickstart the brainstorming process:
How might we help people develop more intrinsic motivation to follow through with their goals?
Ideate
To figure out how to increase users’ motivation to stick to their goals, I started reading psychology articles about what contributes to intrinsic motivation.
I came across a fascinating concept called Self-Determination Theory (SDT).
My curiosity was piqued because I had once designed a Powerpoint presentation for a consultant who helps companies motivate their employees, utilizing SDT principles. This consultant is very successful in his work so I was curious to explore how SDT could help me in this context.
Self-Determination Theory (SDT)
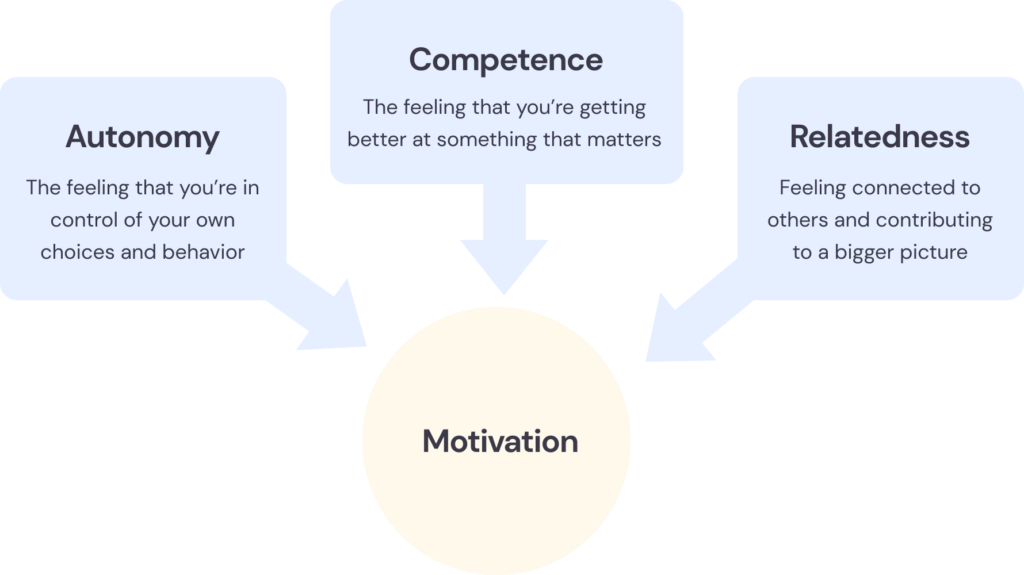
SDT proposes that all human beings have three basic psychological needs: autonomy, competence, and relatedness. According to SDT, people feel most motivated when these 3 basic psychological needs are fulfilled.


App Features - Inspired by SDT
Armed with the knowledge that these 3 factors are key to maintaining internal motivation, I tried to think: Which app features will promote autonomy, competence, and relatedness?
I continued researching about SDT and I found a fascinating article about how a team of researchers analyzed 208 self-improvement apps and put together a list of common app features that promote autonomy, competence, and relatedness.
I analyzed this list of features and compared them with my own notes from the interviews, thinking about which features will actually help users reach their goals. Here’s what I came up with:
Features to Promote Intrinsic Motivation
Set Custom Goal
Letting users choose what they want to work on promotes autonomy. Similarly, letting people choose if they want reminders and a buddy gives them a sense of control.
Supported by my own research because people said they were less interested in sticking to new habits when it was not their own idea.


Celebratory Feedback
Showing an exciting animation when users perform their tasks promotes a feeling of achievement. Allowing users to visualize their progress also boosts their sense of competence.
Supported by my own research because interviewees said they felt most motivated when they celebrate their small wins.
Buddy & Community
Users can be paired with a buddy or share support through the community forum – tapping into their innate desire for relatedness.
Supported by my own research because interviewees said they were most successful in sticking to goals when they joined a community of others working on the same area.

What I Did Not Include
There were some features mentioned in the SDT app article which I chose not to include because they did not jive with my own research. For example:
- Some apps prominently display users’ detailed history in a calendar view – showing which days they succeeded and which days they missed. I did not want to display this kind of history tracking so prominently in the app because interviewees had told me they lose motivation when they focus on how many times they have failed.
- Many apps encourage users to build streaks, but I did not include this feature because interviewees had told me they lose motivation when they break their streak.
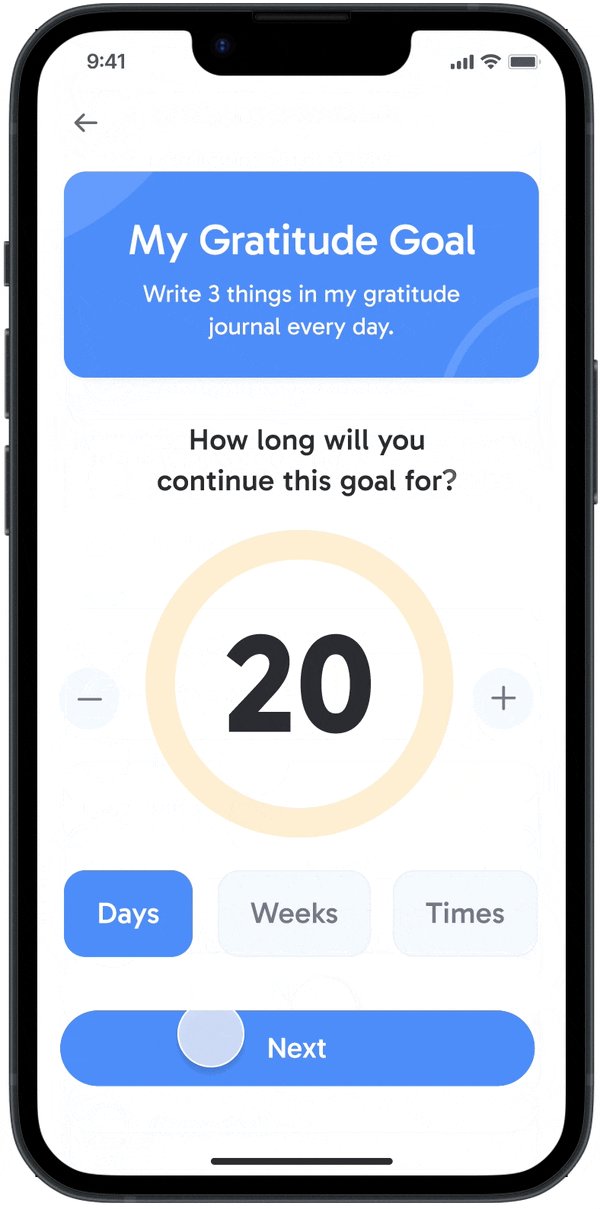
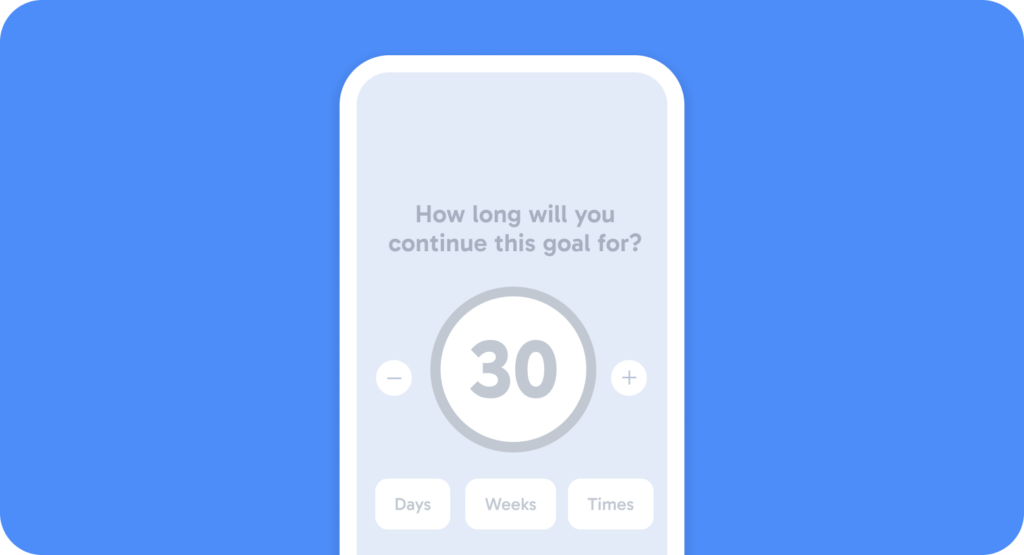
Unique Feature: Set Your Target
One unique feature I included in my app (which I didn’t see in some other habit tracking apps) is to let people set a deadline or end total for their goal.
For example: “I will write in my gratitude journal every day for 30 days.”
After reaching their goal, the user can set a new goal (or repeat the same goal).

The reason why I chose to design it this way was because:
- It enables users to define their own criteria for success. (Autonomy)
- It helps users break down their long-term aspirations into smaller, manageable goals. Achieving each smaller goal will boost their self-esteem. (Competence)
- People need to know there is an end in sight, otherwise it can feel unrealistic (and therefore unmotivating) to assume they will continue the habit forever.
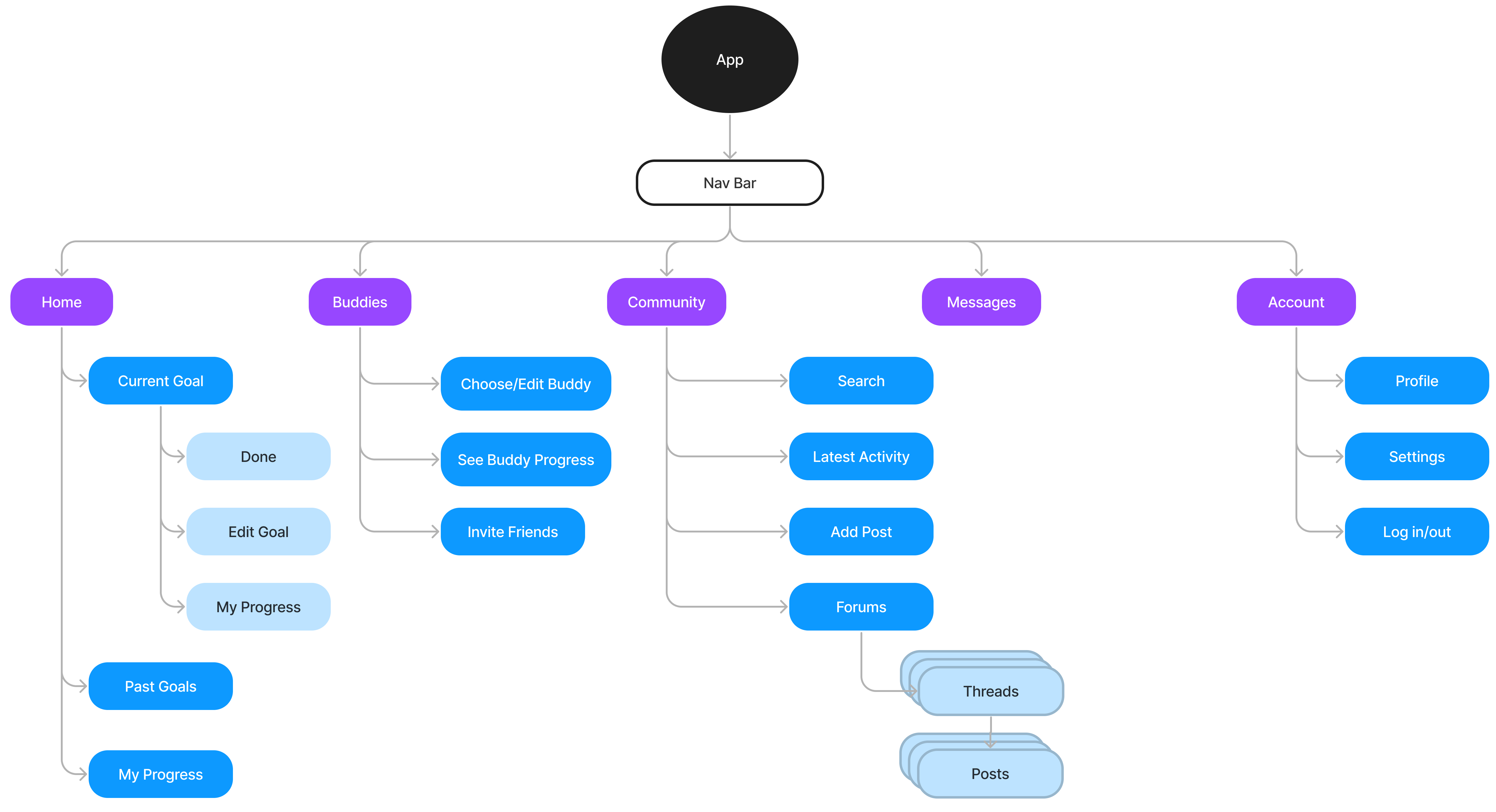
Site Map
After preparing my list of features, I drew a site map for the app.
User Flows and Task Flow
Next, I drew the task flows and user flows.
Diagramming the user flows helped me think about which actions users might want to take on each screen, and which actions they might want to skip. This guided my decisions about which elements to include on each screen and helped me make sure I had enough alternate paths available.
Prototype
Sketching and Wireframes
Next, I designed low-fidelity and then mid-fidelity wireframes.
Changes to the Wireframes
I presented these mid-fi wireframes to a group of my peers to get initial feedback. Here are some of the changes I made:
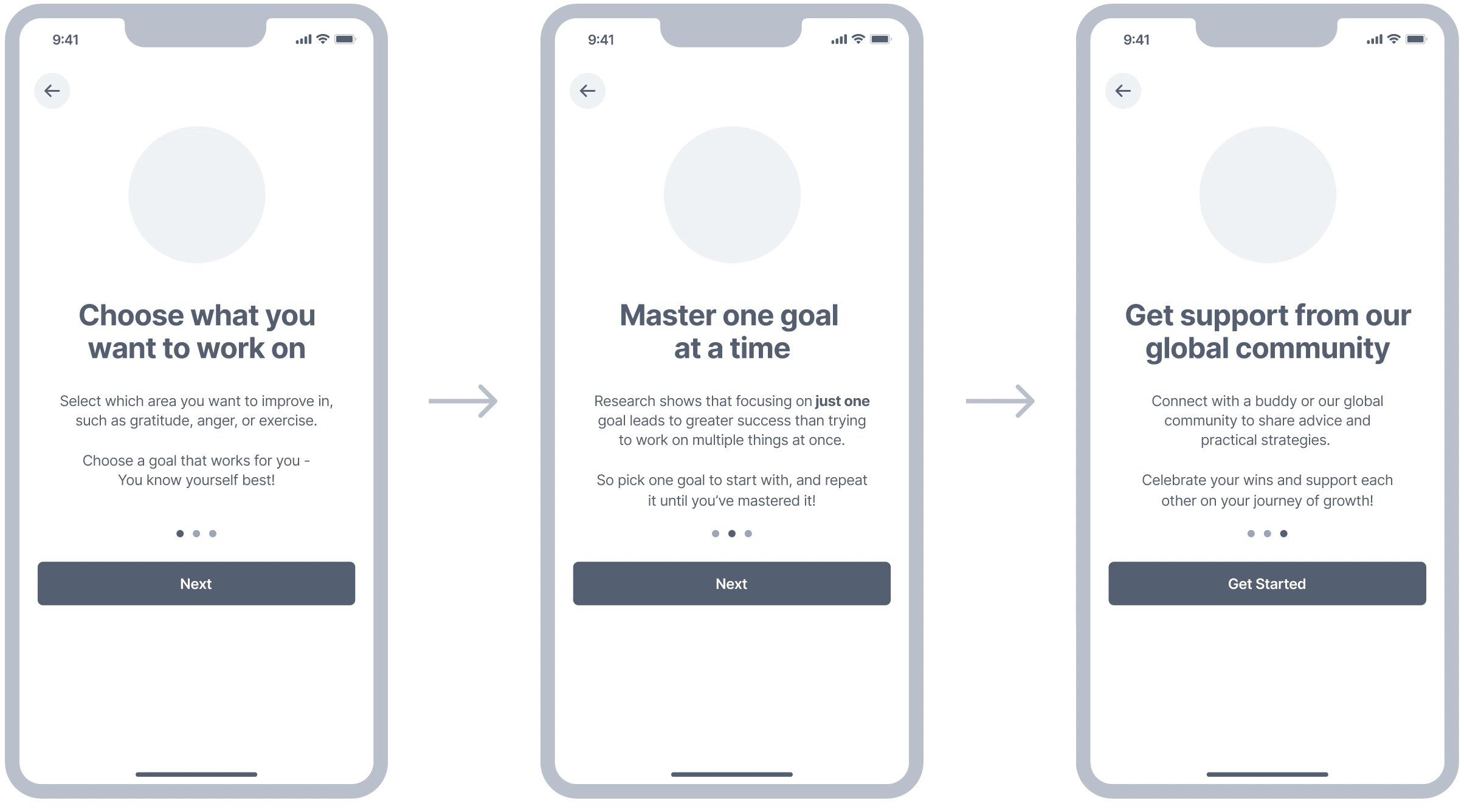
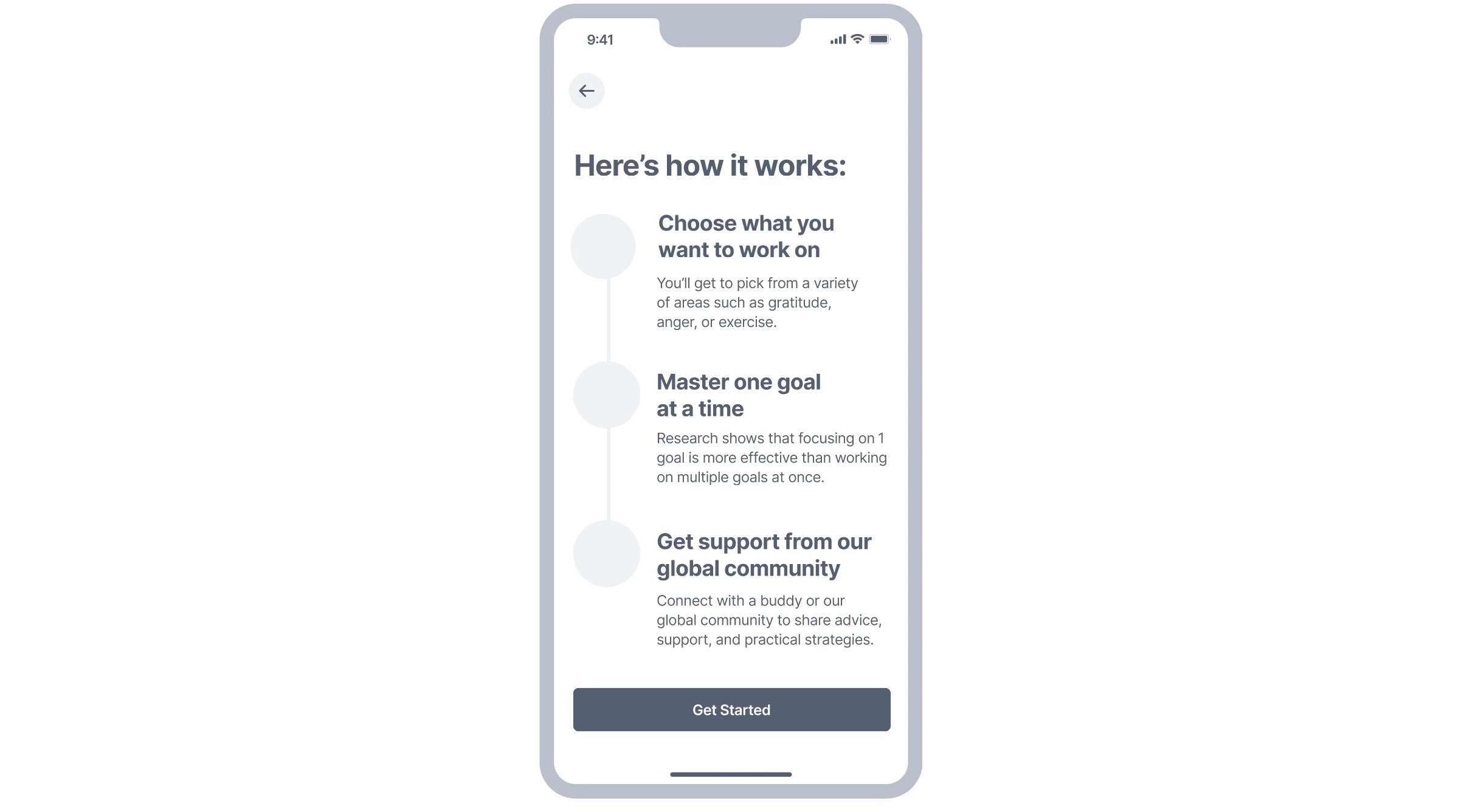
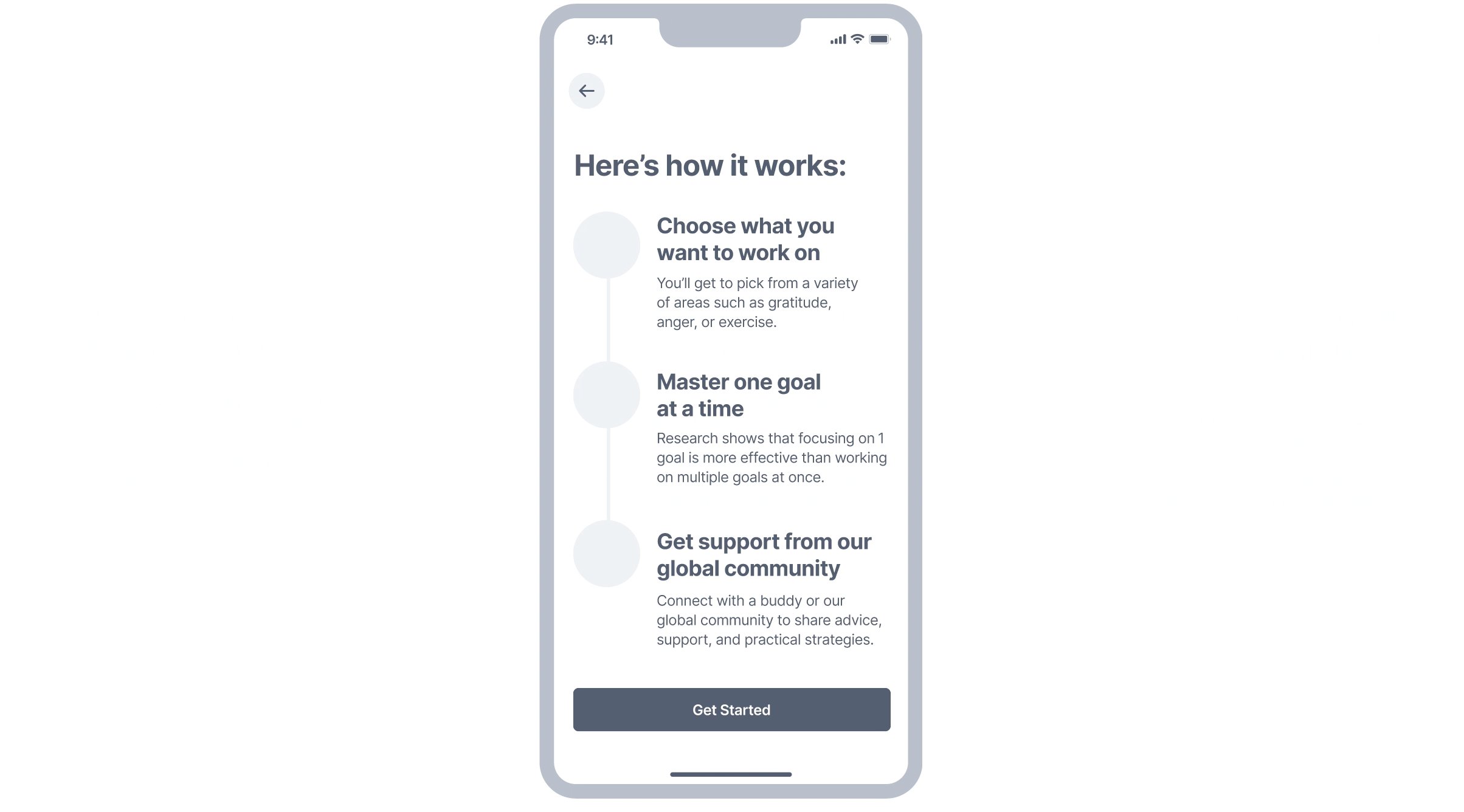
#1 - Added Onboarding
Some people were wondering if they could choose more than 1 goal – and if not, why not?
So I added onboarding screens which explained why it’s for their benefit that the app only allows for 1 goal at a time (based on research).

#2 - More Multiple Choice
People said they don’t want to write their own answers to questions (eg. “Why is gratitude important to you?”), because they don’t want to have to think too hard.
So I added multiple choice options instead of leaving questions open-ended.
Testing
Usability Tests (Mid-Fi Wireframes)
Once I had mid-fi wireframes ready, I conducted 5 moderated usability tests so that I could make iterations before spending too long on designing the hi-fis.
What Went Well
Overall, people were able to navigate the app easily, and they appreciated some of the features I had included to help them stick to their goals.
“This app offers an organized way to focus on a particular thing you want to work on, and really doing something about it.
It really breaks down the process for you – How are you going to do it? Where are you going to do it? And it connects you to someone who can remind you to do it. So it has all the different parts to help you stay focused and reach your goal.”
– Usability Test Participant
Iterations
There were 3 main issues that came up during usability tests, so I fixed these before designing the hi-fis:
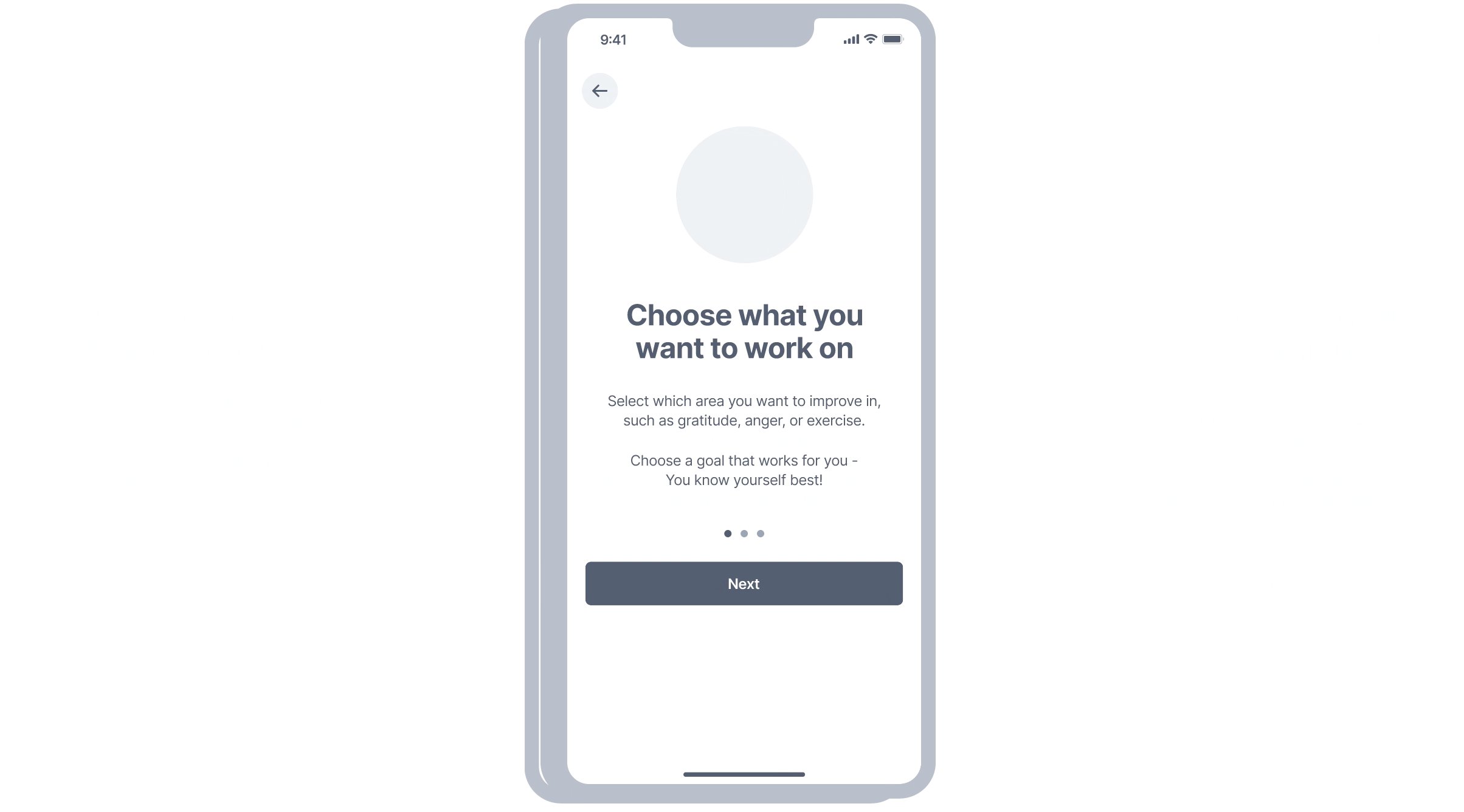
#1 - Shortened Onboarding
3/5 participants felt the onboarding was too long (it was spread across 3 screens), so I shortened all the text and combined it into 1 screen.

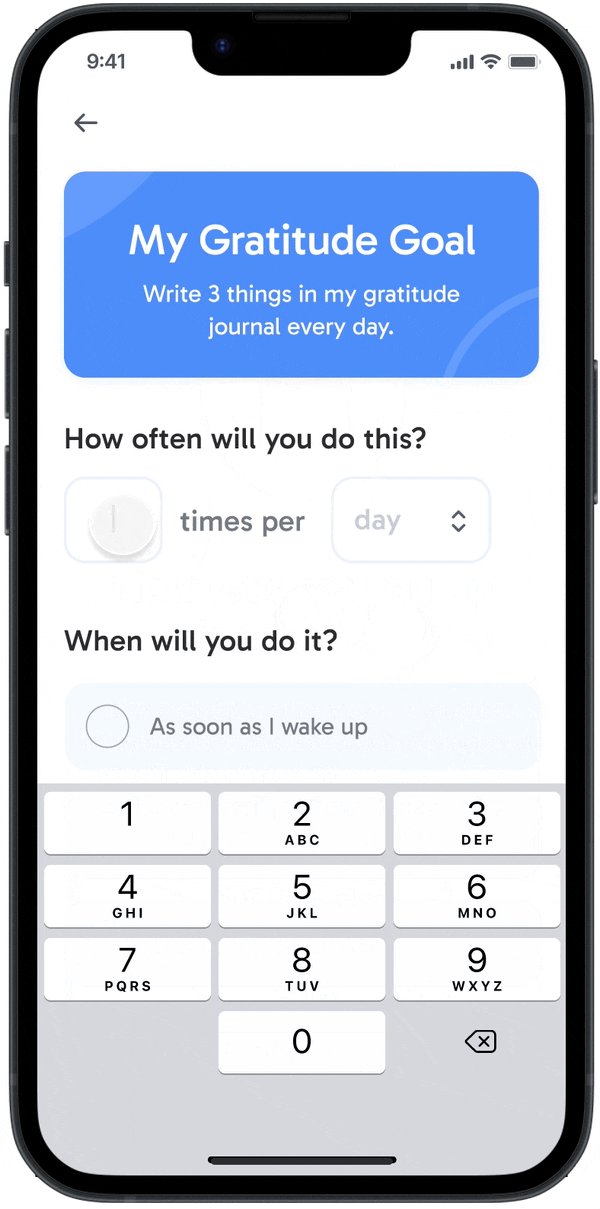
#2 - Clearer Goal Setting
3/5 people found the “Set Your Target” screen confusing because they had trouble mentally calculating how many times they could realistically perform their habit within a specific timeframe.
To address this issue, I separated the two aspects of this question (frequency and duration) and put them on separate screens.

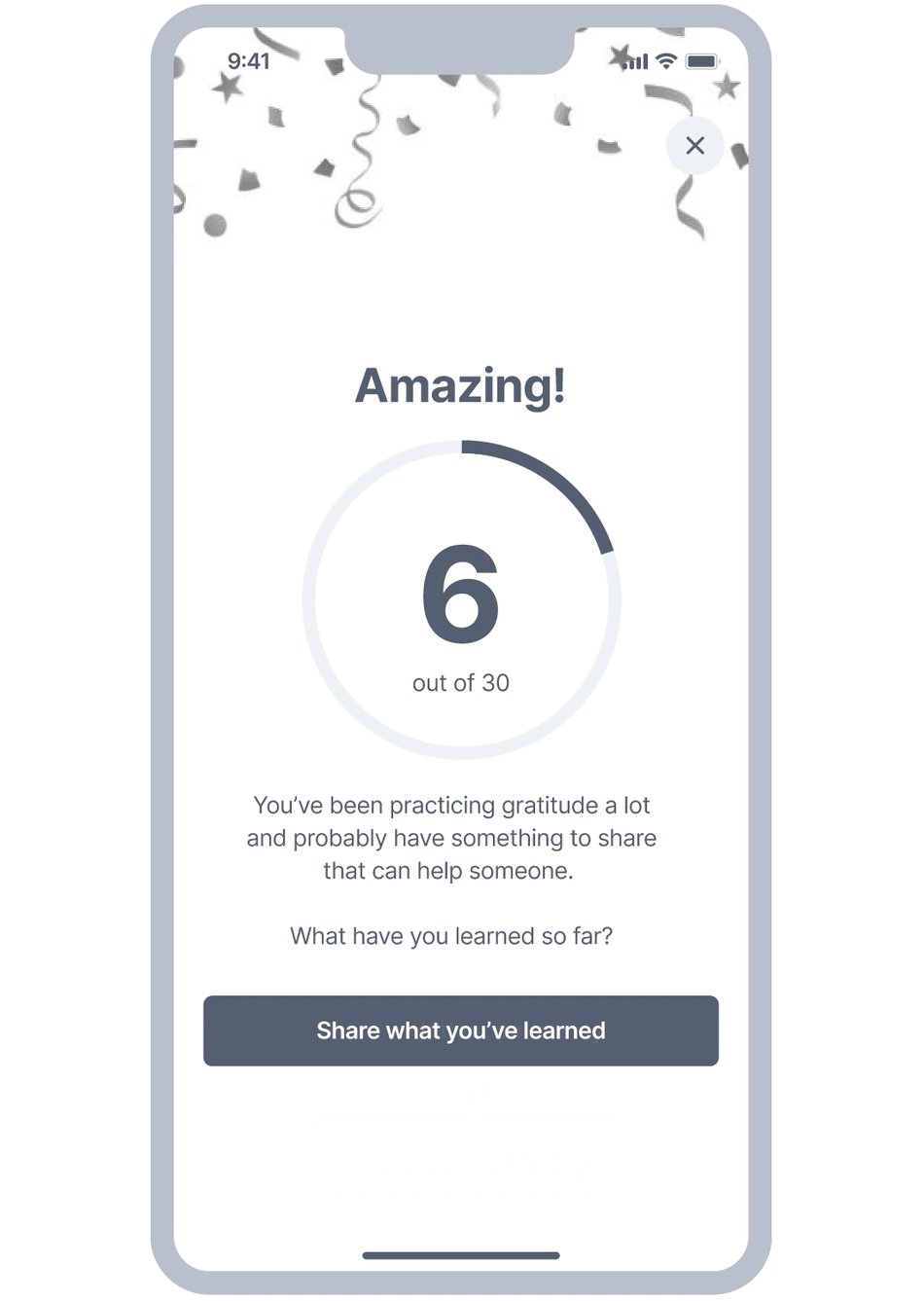
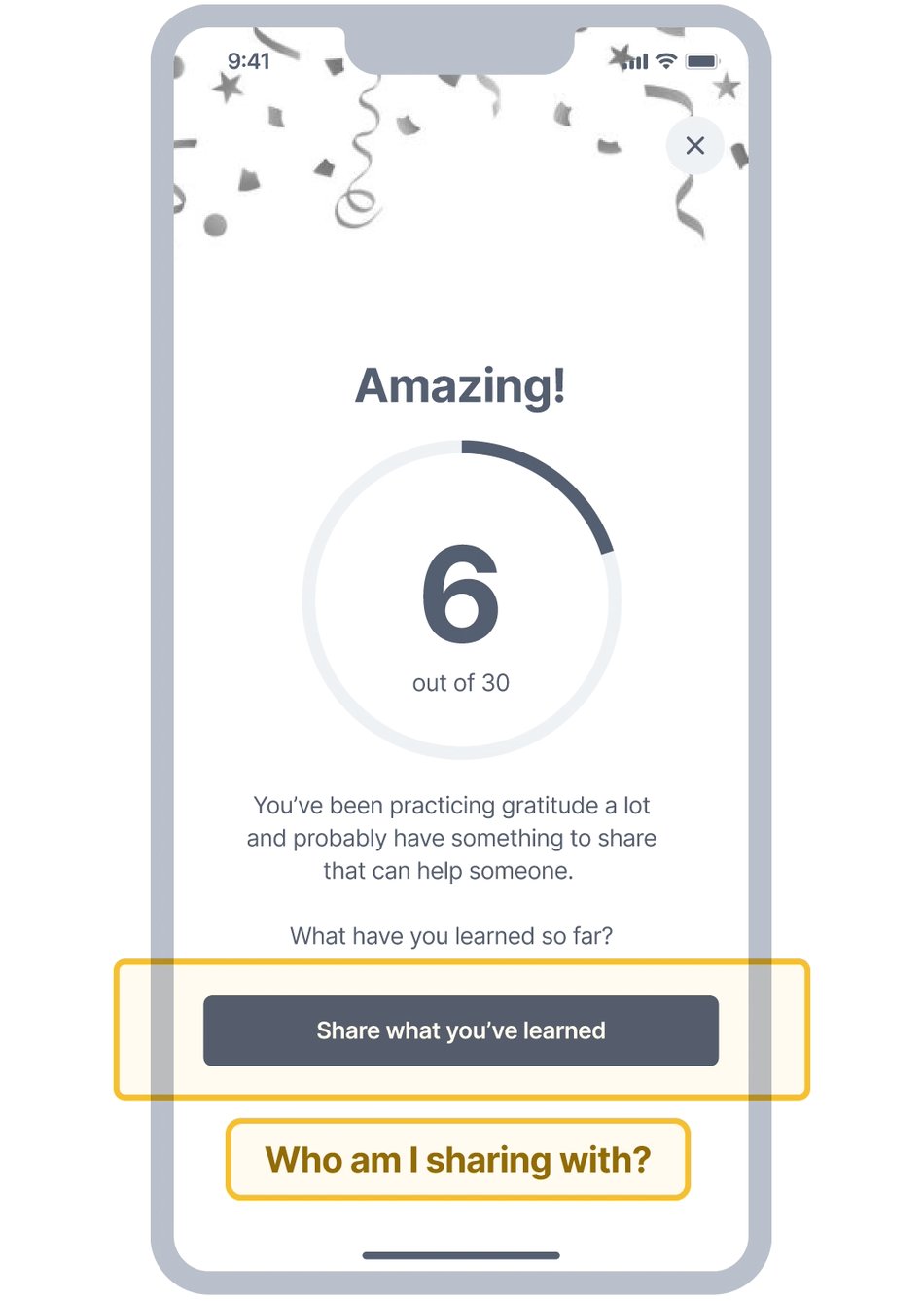
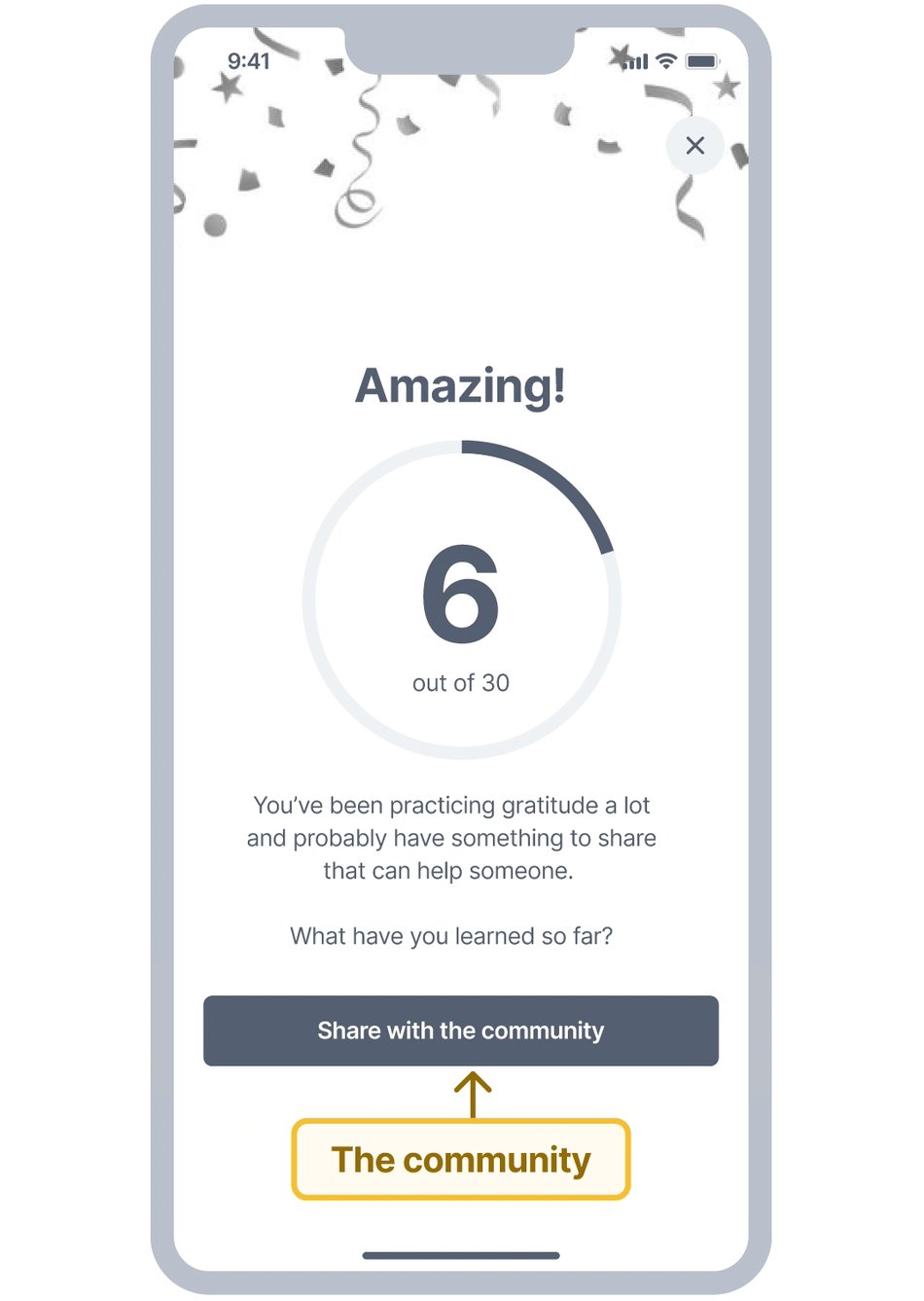
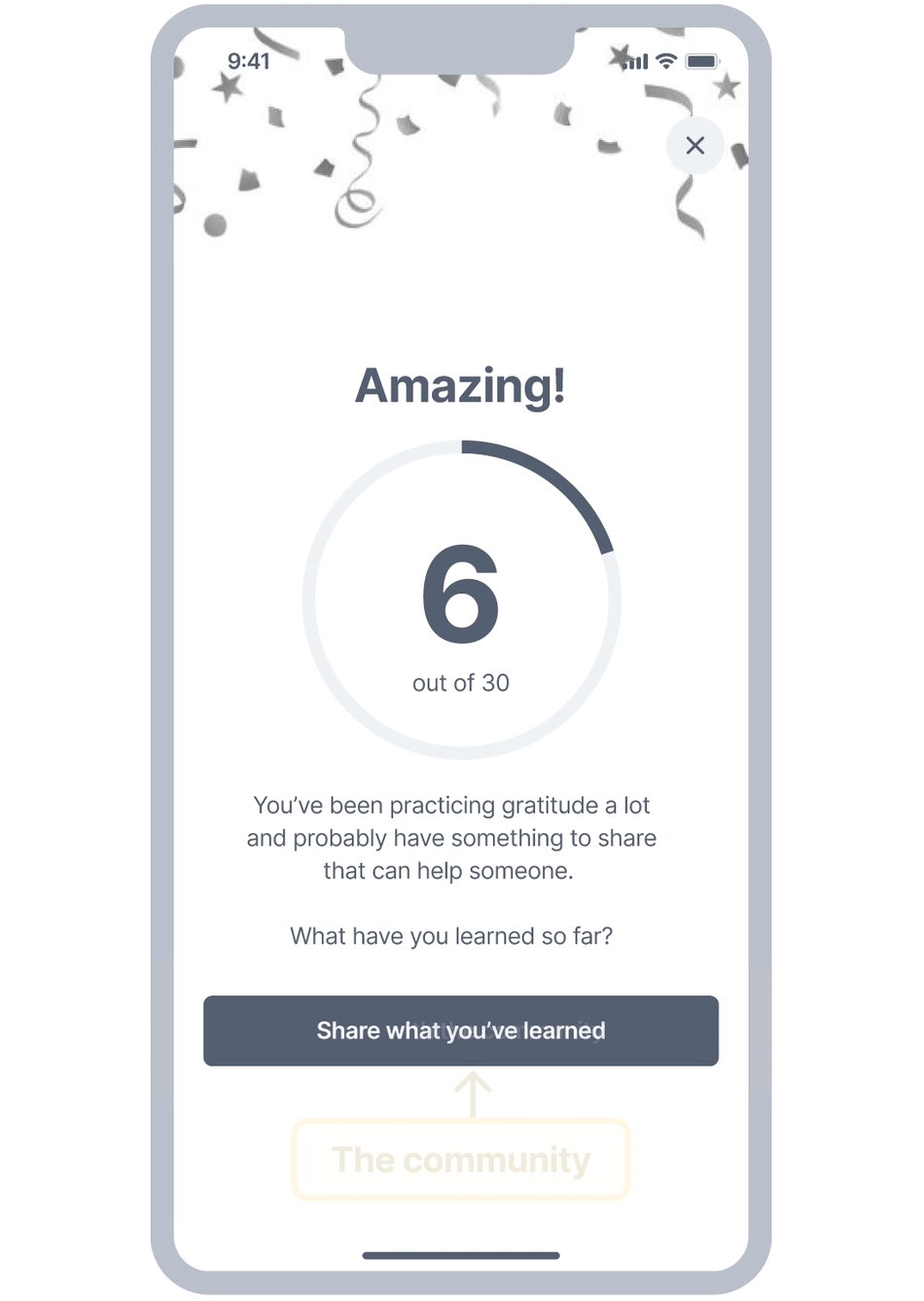
#3 - Clarified Sharing
3/5 people were not sure who would see their comment if they clicked on “Share what you’ve learned” (My buddy? The community? My social media accounts?)
So I made the button text more explicit: “Share with the BetterU community.”

Branding
Color Palette
For the primary color, I chose a calming blue because I noticed a theme in the interviews that people were often motivated to take on self-improvement goals in order to achieve more calm, less worry and less stress.
For the secondary colors, I chose soft, bright pastel colors to keep the calming vibe. Also, people mentioned in the interviews that they maintain motivation best when they focus on their wins, not on their failures. So I wanted the UI to look bright and positive.

Typography

Logo
For the logo, I chose to use a lowercase b with an arrow pointing up – representing growth and movement in a positive direction.


Hi-Fidelity Designs

Concluding Thoughts
Going through this process of doing research, empathizing with users, and getting feedback taught me a lot about internal motivation and how I might change my existing self-improvement program to better increase participants’ internal motivation.
It also helped me realize some things to keep in mind as I continue to develop my WhatsApp-based self-improvement program, as well as the app that I plan to develop in the future.
For example:
- Consider removing the monthly prize because according to SDT, extrinsic or tangible rewards often decrease internal motivation because they reduce the user’s sense of autonomy.
- Let people exercise more autonomy – through choosing what to work on, custom reminder times, etc.
- Increase how much users interact with each other (to tap into people’s desire for relatedness.)
Overall, I thoroughly enjoyed working on the MVP version of this app and am happy with how it came out. But if I were to develop it into a market-ready app, I would definitely first conduct more extensive testing and iterations.
Thanks for reading!
I wonder if I should show an animated prototype like this somewhere – but not all the way at the bottom of the case study obviously
Prototype
Set Goal
User choose their own goal, identifies their motivation, sets up a plan for success, and sets a deadline/target
Optionally, they can set up reminders or get matched with an accountability partner.

Want to talk? Let’s connect and explore how I can help your business provide clear, easy, and delightful digital experiences for your customers.